Vscode IDE
1. 安装Vscode IDE
- 打开vscode软件 → 左侧菜单选择扩展 → 搜索关键字:fx-devtools → 点击install安装
2. 登录租户&新建项目命令
打开vscode命令面板:Ctrl+Shift+P (Windows) 或者 Cmd+Shift+P (macOS),输入命令:Fx: Login devtool,输入租户的手机号和密码,点击登录,右下角会提示登录成功或者登录错误信息
在命令窗口输入:Fx: Create And Sync Project(创建并同步绑定租户的所有自定义开发内容到IDE)命令后,输入项目名称并且选在项目存储目录,VScode会自定打开新创建的项目
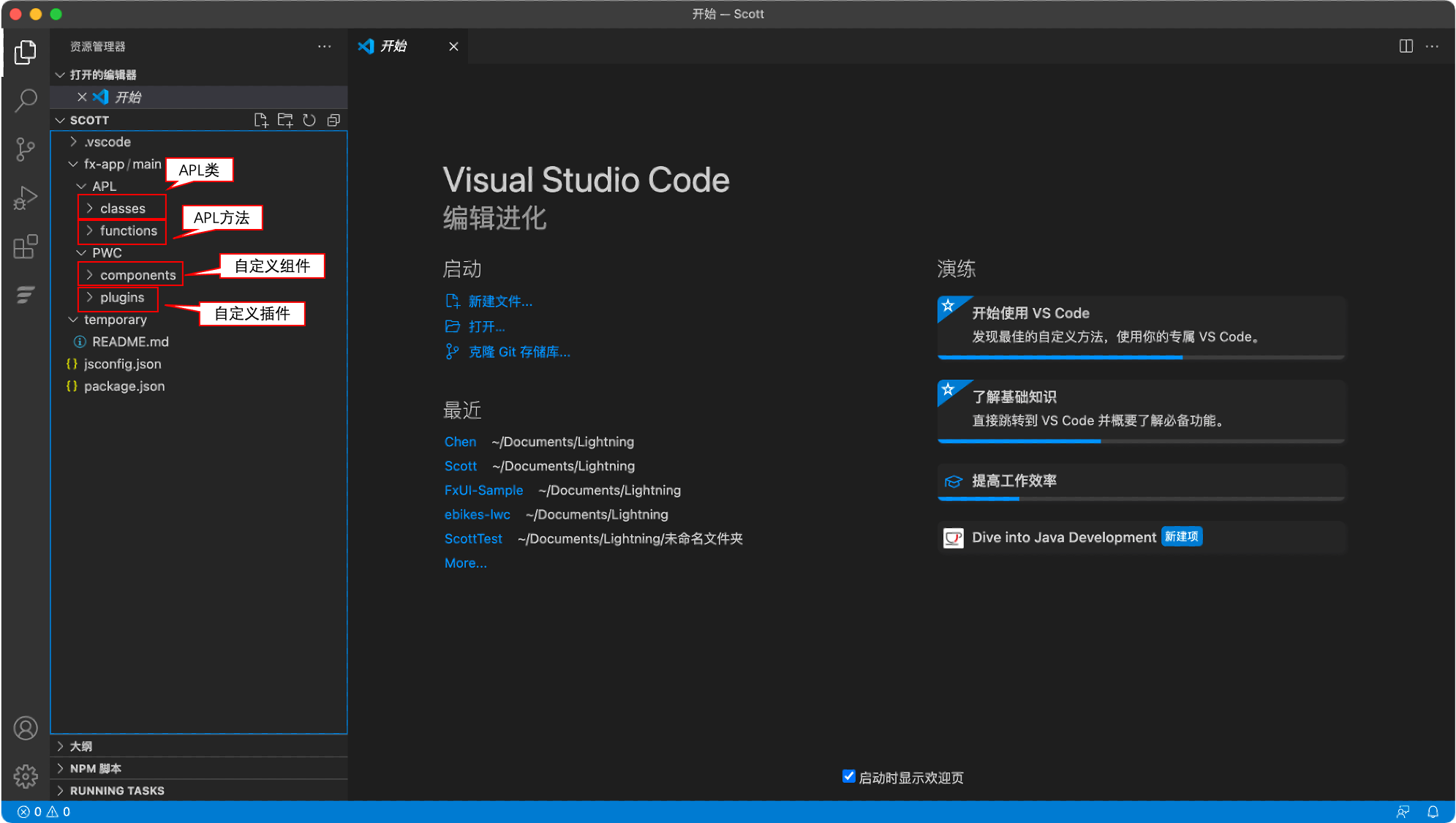
项目目录结构如下图所示:

3. 代码相关操作
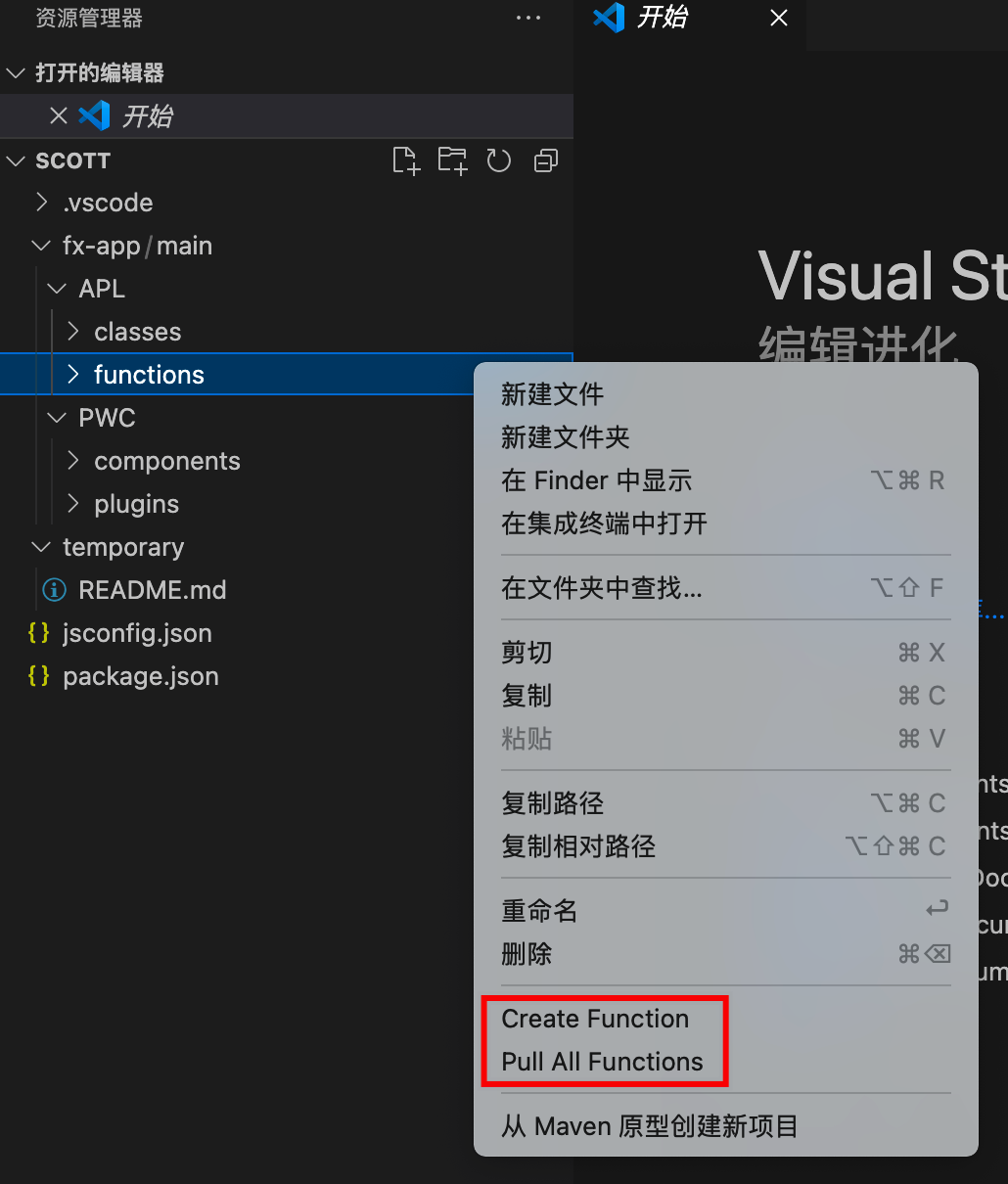
鼠标在APL类、APL方法、自定义组件、自定义插件的根目录点击右键,可以选择执行目录相对应的命令:
- Create Class:在IDE中创建APL类
- Pull All Classes:把线上环境的所有APL类同步到IDE中
- Create Function:在IDE中创建APL方法
- Pull All Functions:把线上环境的所有APL方法的内容同步到IDE中
- Create Component:在IDE中创建自定义组件
- Pull All Components:把线上环境的所有自定义组件同步到IDE中
- Create Plugin:在IDE中创建自定义插件
- Pull All Plugins:把线上环境的所有自定义插件的内容同步到IDE中
注意在IDE中创建的所有类型的代码一定要通过命令创建

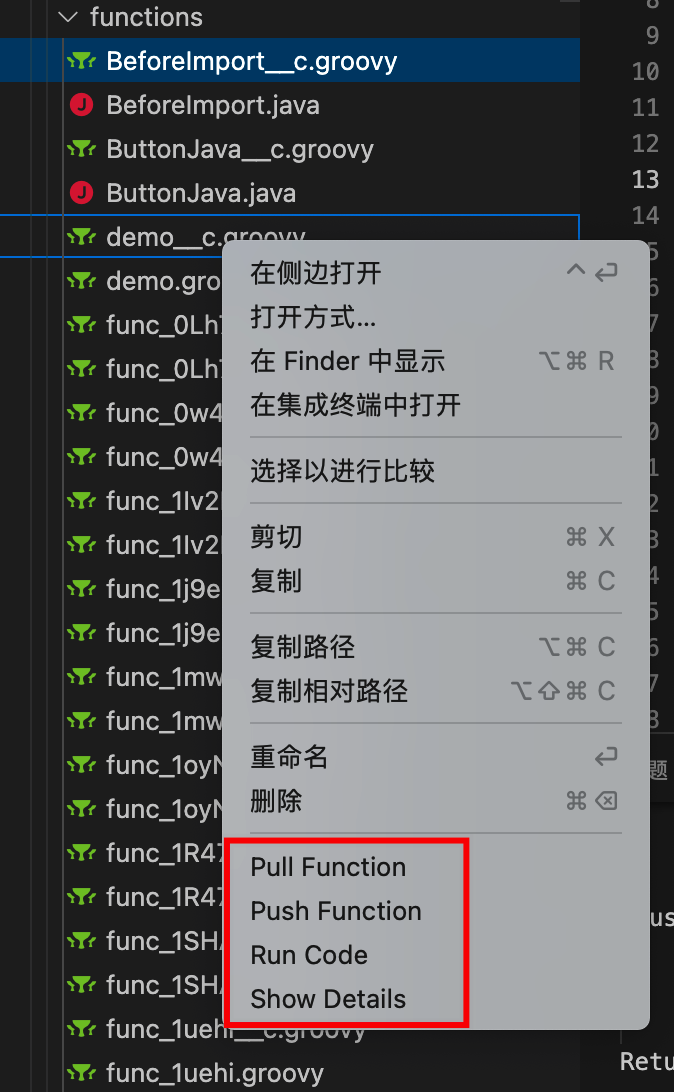
鼠标在单个APL类、APL方法文件、单个自定义组件、自定义插件目录点击右键,可以选择执行文件相对应的命令:
- Pull Class:把当前APL类的线上最新版本同步到IDE中
- Push Class:把当前APL类的内容从IDE同步到线上环境
- Pull Function:把当前APL方法的线上最新版本同步到IDE中
- Push Function:把当前APL方法从IDE同步到线上环境
- Show Details:查看APL类或APL方法的详细信息
- Pull Component:把当前自定义组件的线上最新版本同步到IDE中
- Push Component:把当前自定义组件从IDE同步到线上环境
- Pull Plugin:把当前自定义插件的线上最新版本同步到IDE中
- Push Plugin:把当前自定义插件从IDE同步到线上环境

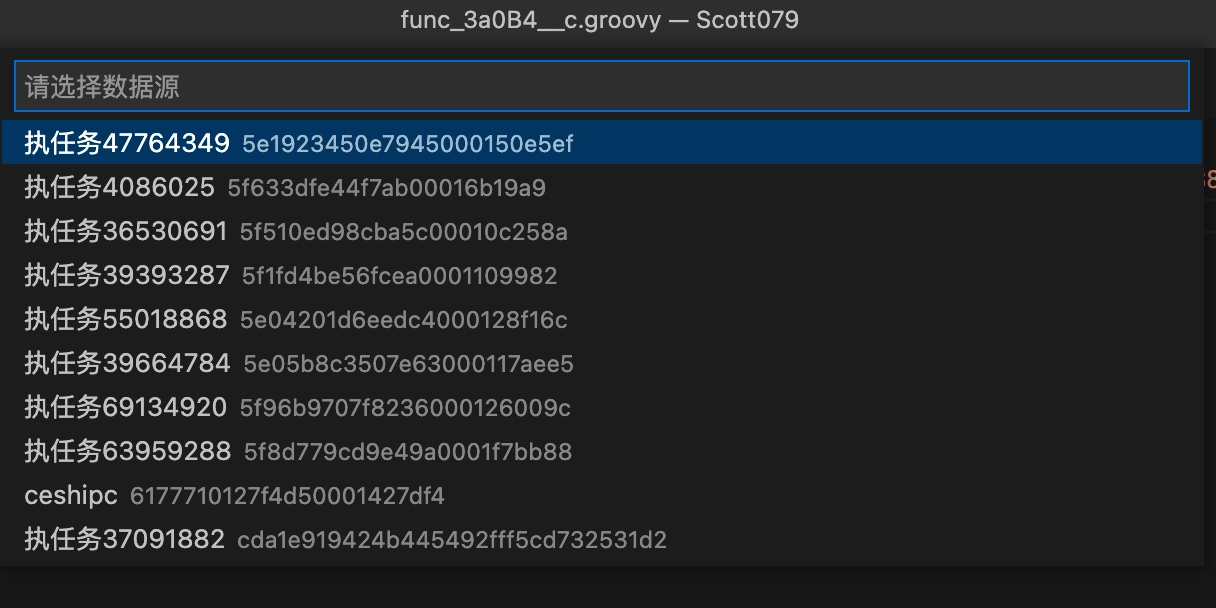
- Run Code:可以在IDE中选择线上数据测试代,运行结果会显示在VS code的输出窗口中(此命令不会把APL代码部署到线上环境)